تجربهی کاربری و واسط کاربری دو موضوع با مفهوم نزدیک، اما دارای تفاوتهای مهمی هستند. برای بهبود دانش و عملکرد خود در این حوزه بهتر است ابتدا آنها را به صورت دقیق بشناسیم:
تجربه کاربری(UX):
تجربهی کاربری شامل رفتارها، نگرشها و احساسات يک کاربر دربارهی استفاده از يک محصول، سامانه يا سرويس خاص میباشد. به عبارت ديگر، تجربهی کاربري همان خاطرهاي است که با استفاده از يک محصول، سامانه يا سرويس در ذهن کاربر نقش ميبندد.
تجربهی کاربري يک مفهوم پويا است که به طور پیوسته در طول زمان و با توجه به گسترش يافتن زمينههاي کاربرد آن، تغيير ميکند. به طور مثال وقتی قرار است سایتی برای منطقه ی خاصی طراحی و راه اندازی شود، مانند شهر اصفهان، وظیفهی طراح تجربهی کاربر این است که فرهنگ و طرز تفکر و احساسات مردم آن منطقه را مورد بررسی قرار دهد و متناسب با آن محتوای سایت را طرح ریزی کند. درمثالی دیگر، اگر سایت یک پروژهی فروشگاه است یکی از فاکتور های مورد مطالعه چگونگی ایجاد حس اطمینان در کاربران است. تمام وظیفه ی طراح تجربهی کاربری این است که کاربر حس خوبی از کارکردن با سایت یا برنامه داشته باشد.
واسط کاربری(UI):
واسط کاربری يک ميانجي بين انسان و ماشين است. واسط کاربری، بخش ديدني و قابل لمس يک ابزار است که کاربر مستقيماً با آن سر و کار دارد. تمرکز واسط کاربری بر عناصری است که کاربر به آن نياز دارد. واسط کاربری، کاربر را قادر میسازد تا نيازهاي خود را به سادگي و با چندين شی برطرف کند. مزیت یک واسط کاربري در زيبايي و رنگ آميزي يک محصول نيست، بلکه در سادگي و قابل فهم بودن محصول براي عموم کاربران میباشد.
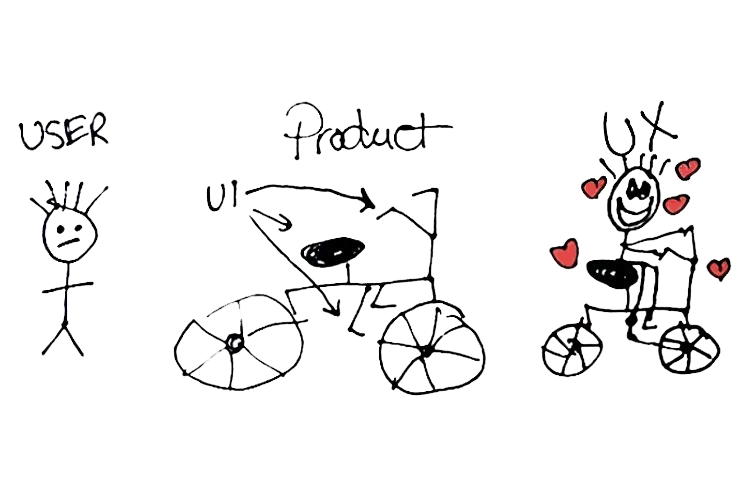
تفاوت UI و UX به زبان ساده!

چه کسانی باید از تجربه کاربری استفاده کنند؟
در واقع همه! یا بهتر است بگوییم هرکسی که محصولی ارائه میدهد. فرقی ندارد که شما صاحب یک کسب و کار بسیار کوچک یا بسیار بزرگ باشید؛ زمانی که محصولی ارائه میدهید بایستی تمام تلاش خود را در رقم زدن تجربههای خوشایند برای کاربرانتان به کار بگیرید.
در حال تولید هر محصولی که باشید، کار برای محصول شما دارای نیازهایی هستند که بایستی به آنها پاسخ داده شود. چنانچه در این مسیر از یک طراح تجربهی کاربری کمک بگیرید، قادر خواهید بود تا بهترین پاسخ را برای نیازهای کاربران خود فراهم کنید؛ در غیر این صورت، احتمالاً هزینهی بسیار بیشتری را متحمل خواهید شد تا با آزمون و خطا به این نتیجه برسید که چه چیزی بهتر کار میکند.
حوزه های تجربه کاربری:
طراحی تعامل (Interaction design)
- تعامل محصول با انسان
- اعتماد انسان ها به محصولات
- رویکرد تعاملی و دوطرفه بین انسان و محصول
- احساس انسان نسبت به محصول
- وفاداری انسان نسبت به محصول
طراحی رابط کاربری (User Interface Design)
- طراحی گرافیکی
- طراحی دیداری
- علم یا هنر
کاربردپذیری (Usability)
- هدف مشخص
- امکانات مشخص
- افراد مشخص
- استفاده موثر، رضایت بخش و با بهره وری بالا
قابلیت دسترسی (Accessibility)
- امکان دسترسی
- امکان استفاده
- امکان درک آسان
- عدم وجود پیچیدگی
- استفاده در کمترین زمان
تعامل انسان و کامپیوتر (HCI)
- موضوع اصلی تجربهکاربری
- دخالت تجربه کاربر در طراحی
- درک احساسات کاربر
معماری اطلاعات (Information Architecture)
- دسترسی بهتر به اطلاعات
- زمینه
- محتوا
- کاربر
- علم و هزینه
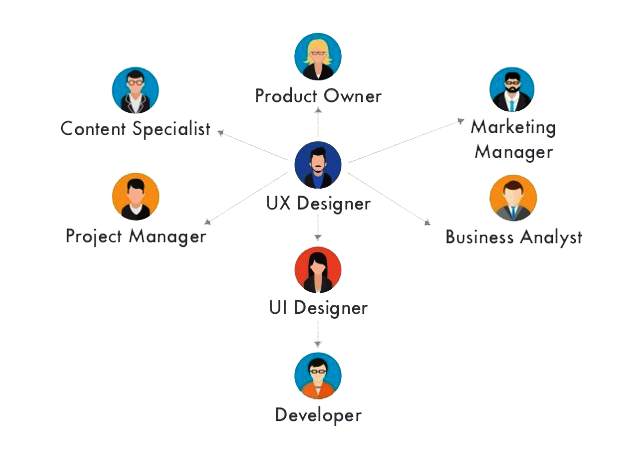
عناوین و ارتباطات شغلی:

ایده هایی برای طراحی رابط کاربری و تجربه کاربری خوب:
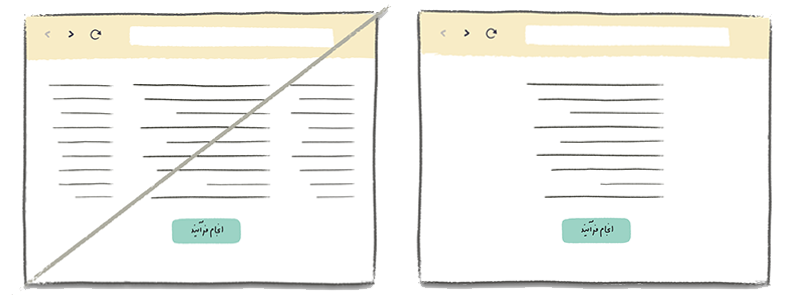
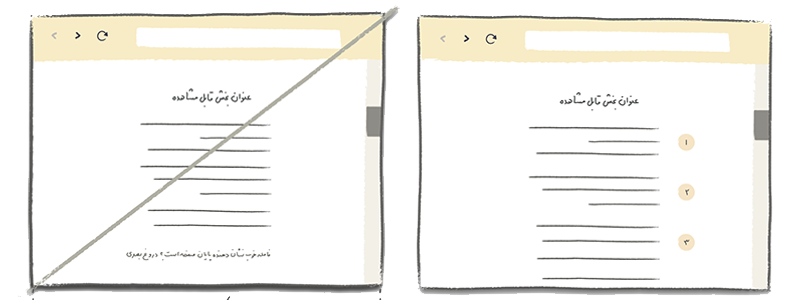
طراحی تک ستونه

استفاده از قوانین متداول در چرخهی وب سایت
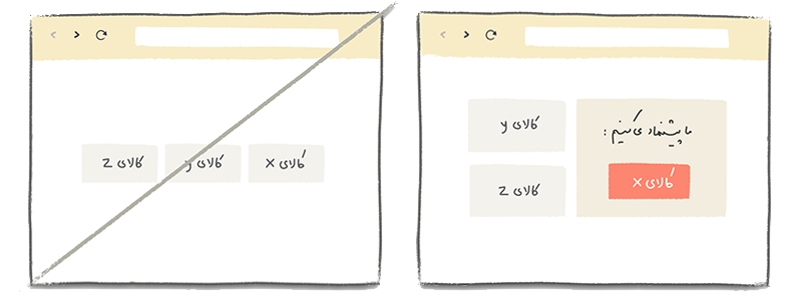
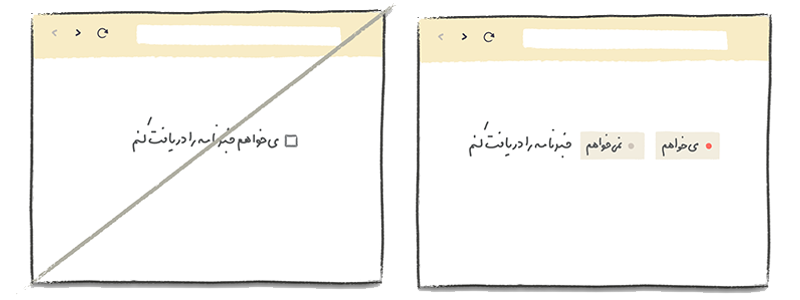
به جای نمایش پیشنهادات یکسان، گزینه خود را توصیه کنید.

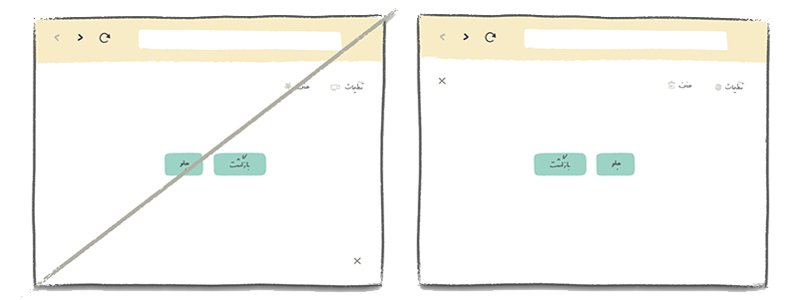
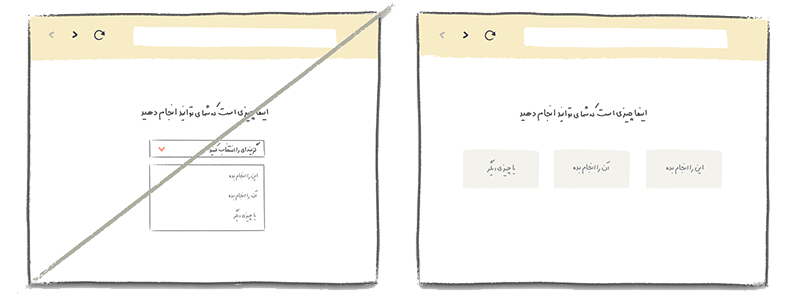
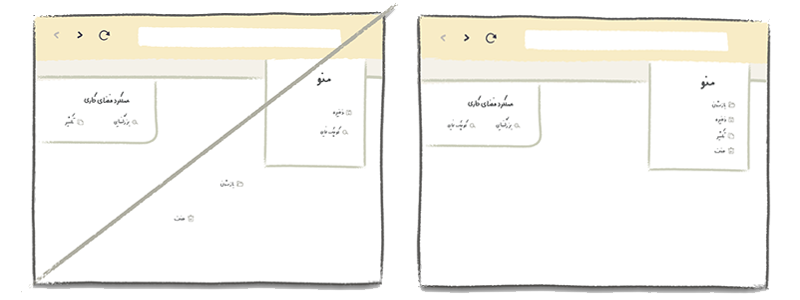
مخفی نکردن گزینههای انتخابی

آسودگی کاربر را به وسیلهی ایجاد قابلیت بازگشت از یک عمل فراهم کنید.

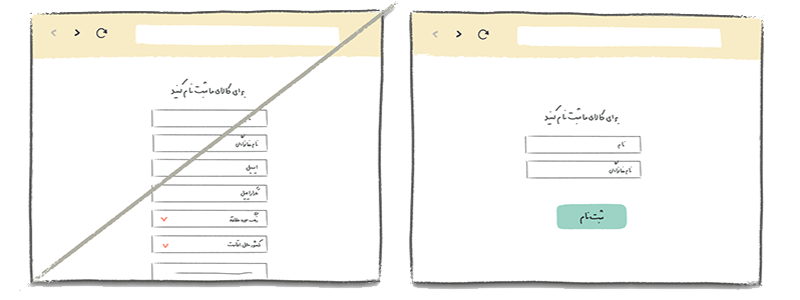
کاهش تعداد فیلد سوالات

اعتبار سنجی لحظهای

انتخاب کردن از بین چند گزینه

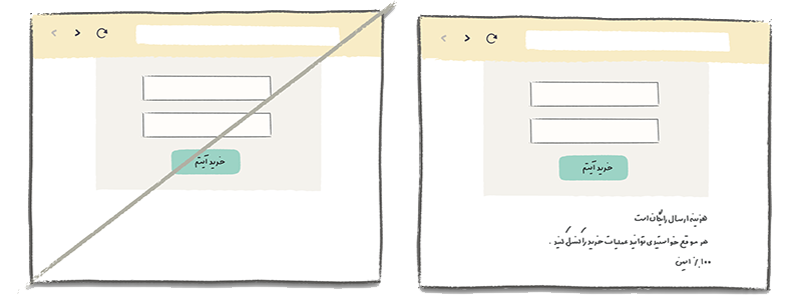
به کاربران اطمینانخاطر بدهید
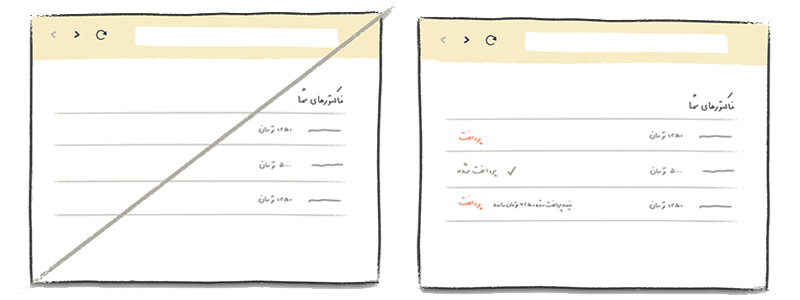
وضعیت کنونی کاربر را بهطور وضوح برایش نمایان کنید

پیوستگی بهجای ایجاد فاصلهی اشتباه

عدم پراکندگی موارد مشابه

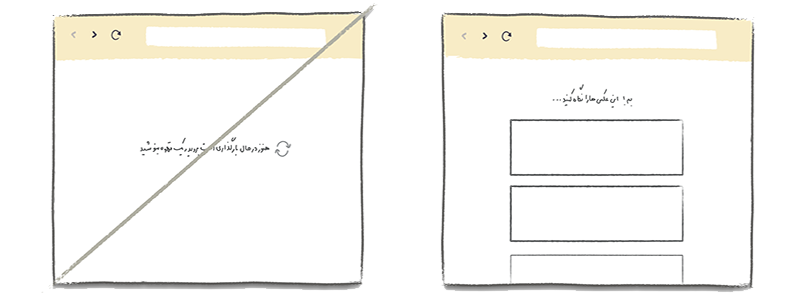
نمایش سریع صفحه بهجای خسته کردن کاربر از کندی