

طراحان گرافیک و توسعه دهندگان به طور پیوسته در حال کاوش روشهای جدیدی برای جذاب کردن وبسایت خود برای بازدیدکنندگان و کاربران هستند و این کار را با مشغول نگه داشتن آن ها با جلوه های گرافیکی و قابلیتهای ویژه سایت انجام می دهند. طراحی پارالاکس یا پارالاکس اسکرولینگ (Parallax Scrolling) یکی از این روش هاست که سطح جدیدی از تجربه کاربری گردش در فضای آنلاین را به مخاطبان ارائه کرده است.
پارالاکس چیست؟
پارالاکس برگرفته از واژه یونانی پارالاکسیس (parallaxis) به معنی دگرگونی و تغییر می باشد. واژه پارالاکس (دیدگشت) برای اولین بار در دهه 1980 میلادی، از بازی های ویدئویی دوبعدی وارد ادبیات گرافیک شد. در بازیهای ویدئویی، پارالاکس به عنوان یک جلوه به کار گرفته میشود؛ به این نحو که با حرکت دادن تصاویر پس زمینه با سرعتهای متفاوت، می توان عمقی از تصویر را در فضای دوبعدی به نمایش گذاشت. این کار عموماً با حرکت دادن تصویر پس زمینه با سرعت آهسته تری نسبت به تصویر پیش زمینه انجام می گیرد تا فاصله و عمق مورد نظر در تصویر نشان داده شود.
تکنیک پارالاکس از سال 2011 به شکل مشابهی توسط طراحان وبسایت نیز به کار گرفته میشود. برای طراحی سایت پارالاکس، تکنولوژیهای وب HTML5 و CSS3 مورد استفاده قرار میگیرند. طراحی وب سایت پارالاکس بستری ایجاد می کند تا با ایجاد عمق مجازی بتوان بی نهایت جلوهی بصری خلاقانه با کاربردهای مختلف در طراحی گرافیک سایت ایجاد نمود.
انواعی از وبسایت ها وجود دارند که گرافیک پارالاکس می تواند کاربرد آن ها را ارتقاء ببخشد؛ به طور مثال سایتهای معرفی نمونه کار، و صفحات فرود. هنگامی که می خواهید خود را به بازدیدکنندگانتان معرفی کرده و به کاربران نشان دهید چگونه می توانند با شما تماس برقرار نمایند می توانید از طراحی پارالاکس استفاده نمایید. پارالاکس همچنین برای طراحی سایت رویدادها و مناسبتهای خاصی که کاربران فقط یک بار به آن مراجعه میکنند، نیز میتواند مناسب و جذاب باشد.
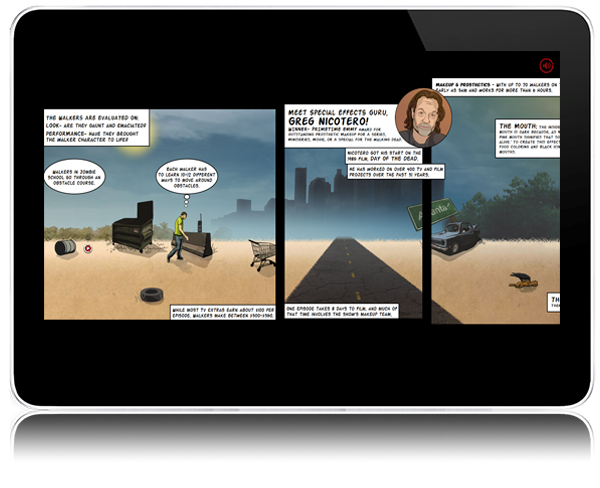
برخی از بهترین نمونه سایتهایی که از تکنیک پارالاکس برای طراحی بهره گرفته اند عبارت اند از:
طراحی پارالاکس اگرچه از شکوه و جذابیت برخوردار است ولی برای طراحی همه نوع وبسایتی نیز مناسب نمیباشد. استفاده نادرست از این نوع طراحی در سایتهای خبری یا فروشگاههای آنلاین میتواند مشکل ساز باشد؛ زیرا کاربران به طور مکرر به این گونه وبسایتها مراجعه میکنند و طراحی گرافیک پارالاکس اگرچه از زیبایی برخوردار است، اما تکرار مواجه شدن با آن برای کاربران آزاردهنده خواهد بود.
نقاط مثبت استفاده از طراحی گرافیک پارالاکس در وبسایت:
- شگفت زده کردن بازدیدکنندگان با اعماق صفحه و جلوه های حرکتی
- طرح یک داستان تصویری برای بازدیدکنندگان
- افزایش مدت زمان بازدید از صفحات به وسیله تشویق کاربران به اسکرول صفحه
- برانگیختن کنجکاوی بازدیدکنندگان
- امکان هدایت بازدیدکنندگان به اقدام موثر
- افزایش اعتبار وبسایت به وسیله نمایش خلاقانه
نقاط منفی استفاده از طراحی گرافیک پارالاکس در وبسایت:
با وجود تمامی مزایای طراحی پارالاکس، در ارتباط با استفاده از این نوع گرافیک در طراحی سایت مشکلاتی نیز وجود دارد. بیشتر این مسائل از این حقیقت ناشی می شود که اکثر وب سایت های پارالاکس از یک صفحهی واحد بلند تشکیل میشوند که این موضوع ممکن است به لحاظ سرعت بارگذاری سایت، و سئو (بهینه سازی موتورهای جستوجو) زیان آور باشد. در اینجا به بخشی از نقاط منفی استفاده از طراحی پارالاکس اشاره می کنیم:
- آسیب رسیدن به سئو به دلیل وجود یک صفحه واحد که باعث می شود فقط یک URL، یک تگ h1 و یک سری Meta Information وجود داشته باشد.
- تصاویر زیاد و تجمیع اطلاعات در یک صفحه موجب کند شدن سایت و طولانی شدن زمان بارگذاری میشود و ممکن است باعث شود برخی بازدیدکنندگان بدون اینکه سایت شما را ببینند، آن را ترک کنند.
- عدم سازگاری بهینه با دستگاه های موبایل
- عدم امکان لینک دهی داخلی در وبسایت
نکاتی برای طراحی یک سایت پارالاکس موفق
بهتر است به هنگام طراحی سایت های پارالاکس نکات زیر را مد نظر داشته باشید:
- اطمینان حاصل کنید که طراحی پارالاکس از نظر کاربردی برای وبسایت شما مناسب میباشد.
- وبسایت خود را زیاد پیچیده نکنید.
- از تکنیک پارالاکس جهت تعریف یک داستان تصویری استفاده کنید.
- میزان سرگرم کنندگی آن را با استفاده عمقی از لایه ها افزایش دهید.
- بازدیدکنندگان را به سمت یک اقدام موثر هدایت نمایید.
- مرورگرهای قدیمی و دستگاه های موبایل را نیز به هنگام طراحی مدنظر قرار دهید.
خلاصه و نتیجه گیری:
سایتهایی که با استفاده از تکنیک پارالاکس طراحی میشوند، از جلوه و جذابیتهای ظاهری برخوردارند و میتوانند بازدیدکنندگان خود را هیجان زده و غافلگیر کنند. البته به هنگام طراحی سایت بایستی این نکته را مد نظر قرار داد که یک وبسایت خوب علاوه بر ظاهر زیبا باید از ویژگیهای دیگری نیز برخوردار باشد. سرعت بالا و کاربردی بودن از جمله این ویژگیها میباشد. کاربران به هیچ عنوان دوست ندارند برای لود شدن یک صفحه، مدتها منتظر بمانند. همچنین تکرار یک فرآیند خاص برای کاربرانی که به طور مکرر به یک سایت مراجعه میکنند، میتواند ملال آور و خسته کننده باشد. بنابراین به هنگام انتخاب تکنیک پارالاکس در طراحی یک وبسایت یا بخشی از آن، باید اطمینان حاصل نمود که این نوع طراحی با بیشترین کارایی ممکن همراه بوده و اثربخشی وبسایت، قربانی ظاهری زیبا و جذاب، نگردد.