
شرکت گوگل با در نظر گرفتن اینکه امروزه استفاده از موبایل ها، در سراسر دنیا به صورت چشمگیری در حال گسترش می باشد، از تکنولوژی جدید وب اپلیکیشن های پیش رونده یا PWA، که ویژگی های اپلیکیشن های بومی را، برای برنامه های وب فراهم می سازد، پشتیبانی می کند؛ و به توسعه دهندگان، در طراحی برنامه های ایمن، سریع و جذاب تحت وب، کمک می کند. وب اپلیکیشن های progressive با قابلیت های وب مدرن، برای ایجاد تجربه ی شبه اپلیکیشنی، در دستگاه های موبایل کاربران، طراحی شده است. زمانی که وبسایت مجهز به تکنولوژی PWA، برای اولین بار، به صورت کامل در موبایل بازدیدکنندگان لود شود، به کاربران قابلیت استفاده مجدد از صفحاتی که قبلا بازدید کرده اند را به صورت آفلاین، می دهد. سرویس ورکرها در تکنولوژی PWA نقش کلیدی را بازی می کنند که به آن می پردازیم.
نقش سرویس ورکرها:
نحوه ی فعالسازی PWA بر روی وبسایت از طریق Service worker صورت می گیرد. سرویس ورکر، در واقع خطیست که در مرورگر ها اجرا می شود، و از صفحه ی وب جدا می باشد، و امکانات آن در خصوص پنجره هایی ست که به صفحه وب یا تعامل با کاربر نیازی نداشته باشد؛ سرویس ورکر به شما کارایی ساپورت کردن وب اپلیکیشن های progressive را در حالت آفلاین می دهد؛ به طور مثال ارسال پیام ها، به روز رسانی محتوا و cache کردن در پشت صحنه را انجام میدهند.
یک سرویس ورکر در سطوح بالا، یک جاوا اسکریپت است که در پشت صحنه و مستقل از اپلیکیشن ها توسط event ها فعال می شوند، و در پاسخ به رویدادهایی مانند درخواست های شبکه، ارسال پیام، تغییر در اتصال و غیره اجرا می شود.
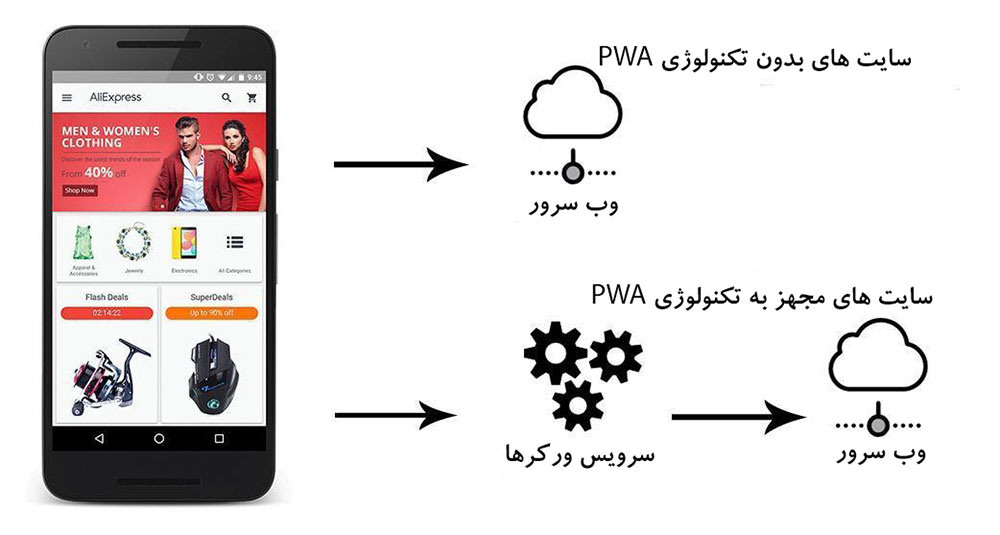
برای این که اپلیکیشنهای وب خود را به طور واقعی پیش رونده سازیم، لازم است که همهی آنها در هر شرایطی و برای تمامی دستگاه های موبایل لود شوند، و زمانی که شبکه در دسترس نیست یک اسکرین آفلاین را به کاربر نشان ندهند. به واسطهی وجود Service Workers، ما حالا میتوانیم چگونگی کارکرد اپلیکیشنها را در مواقعی که شبکه ضعیف است کنترل نماییم. Service Workers، اسکریپتهای ورکری هستند که در پسزمینه اجرا میشوند و میتوانند به فراخوانیهای شبکه که اپلیکیشنها انجام میدهند گوش فرا دهند یا با آن ها تعامل کنند.
جالب است بدانیم که سرویس ورکر به عنوان پروکسی نیز توصیف می شوند؛ به این معنا که فعالیت سرویس ورکرها با گوش دادن به رویدادهایی مانند واکنشی که هر زمان درخواست شبکه رخ می دهد، اتفاق می افتد. در این صورت مرورگرها آن رویدادها را با تسلط کامل، چک کردن داده های cache شده و بازگرداندن بلافاصله اطلاعات برای کاربران، یا ارسال ادامه درخواست برای سرورهای از راه دور، مدیریت می کنند. در واقع این موضوع نشان دهنده این مطلب است که اسکریپت ورکرها در هنگام ارسال درخواست مانند یک پروکسی عمل می کنند، که با به اشتراک گذاشتن یک خط اینترنت برای چند کاربر، موجب کاهش هزینه و کنترل کاربران و همچنین ایجاد امنیت بیشتر می شود.
در واقع، سرویس ورکرها، به عنوان واسطه میان سایت ها و مرورگرها عمل می کند، و در خواست کاربران را رد و بدل می کنند؛ در واقع به عنوان یک لایه میان این دو قرار گرفته، و وظیفه ی خود را انجام می دهد. Service Worker ها اطلاعات مربوط به صفحات وبسایت را دریافت می کنند، و به صورت بومی و اتوماتیک، روی دستگاه موبایل یا تبلت بازدید کننده، ذخیره می نمایند.
نحوه ی فعالسازی PWA بر روی وبسایت
راه اندازی PWA بر روی سایت به گونه ایست که ابتدا درخواست PWA، با تایپ کردن URL به وب سرور، برای مرورگر مورد نظر، داده میشود، بعد از آن وبسرور درخواست شما را میپذیرد و آن را به سمت PWA سوق میدهد. این مرحله مانند وب اپلیکیشنیست که باعث تولید و ارسال کدهای HTML برای صفحه ی وب مورد نظر خواهد شد، و از طریق وب سرور، برای مرورگر کاربر (پاسخ HTTPS) ارسال میگردد.

این تصویر نشان می دهد، زمانی که کاربران روی وبسایتی با قابلیت PWA کلیک می کنند، درخواست آن ها از مرورگرها به سرویس ورکرها هدایت می شود، و براساس دستور العمل هایی که توسط برنامه نویس تعیین شده است، عبور کرده و در نهایت وب سایت برای بازدیدکنندگان به نمایش گذاشته می شود؛ همچنین به صورت اتوماتیک تمام اطلاعات آن وبسایت، در موبایل کاربر ذخیره می شود، تا بازدیدکنندگان، بعدها قابلیت استفاده از آن وبسایت را به صورت آفلاین نیز داشته باشند.
در واقع هدف از مجهز کردن سایت به تکنولوژی PWA، افزایش کارایی وب سایت ها می باشد. ما می توانیم وبسایت هایی بسازیم، که به کاربر این قابلیت را می دهد، که با وجود آفلاین بودن، به اطلاعات سایت دسترسی داشته باشد. PWA تکنولوژی کاملا نوین، در زمینه توسعه وبسایت تمام کسب و کارها می باشد.